Table of contents
- Project Details:
- Step-1 Launch an EC2 instance and install docker into it.
- Step-2 Create a web hosting block and also copy the content of the Website into it.
- Step-3 Create a Dockerfile to host this website using nginx :
- Step-4 Run the docker file create an image and then create a container from the image:
- Step-5 Create a container from this docker image.
- Now again create an image of this container and then push it to DockerHub.
- Step-9 Push this image on the Docker hub:
Project Details:
The objective of this project is to set up a Dockerized web hosting environment on AWS using Nginx.
A separate EC2 instance is created for running a Docker container that hosts the website using a Docker image containing Nginx.
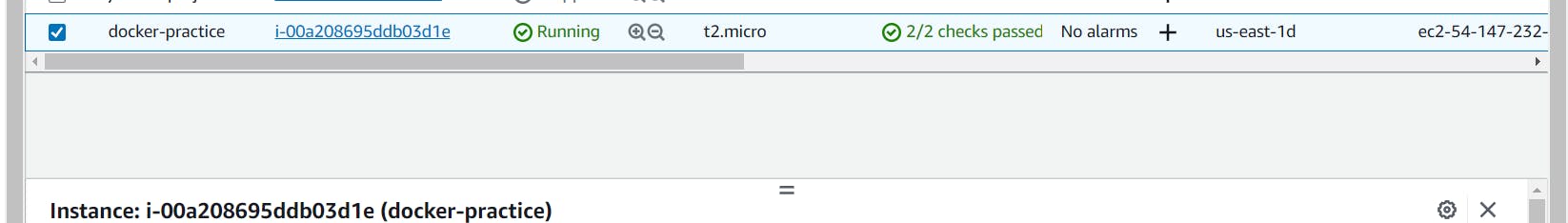
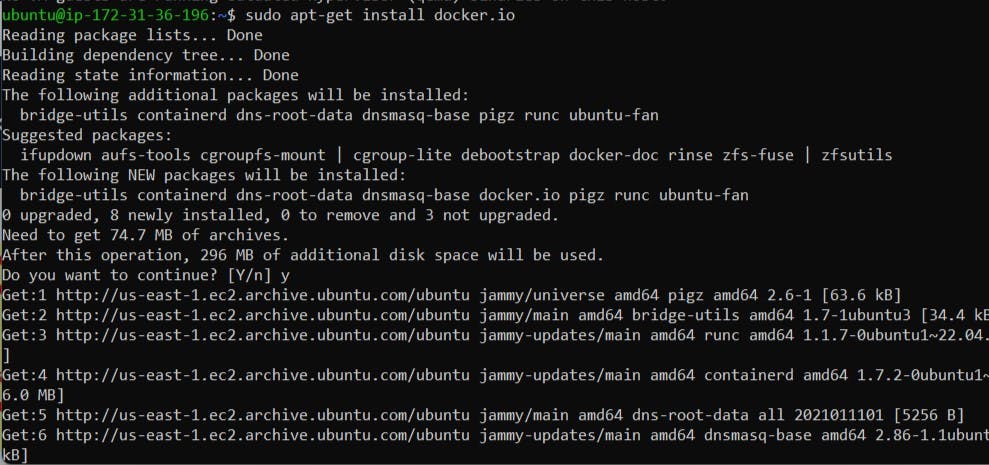
Step-1 Launch an EC2 instance and install docker into it.


sudo apt-get install docker.io
Step-2 Create a web hosting block and also copy the content of the Website into it.
Create a directory and add website into it :
sudo su -
mkdir website
cd website
wget https://www.free-css.com/assets/files/free-css-templates/download/page295/antique-cafe.zip

Step-3 Create a Dockerfile to host this website using nginx :
At first, create a file name Dockerfile:
vi Dockerfile
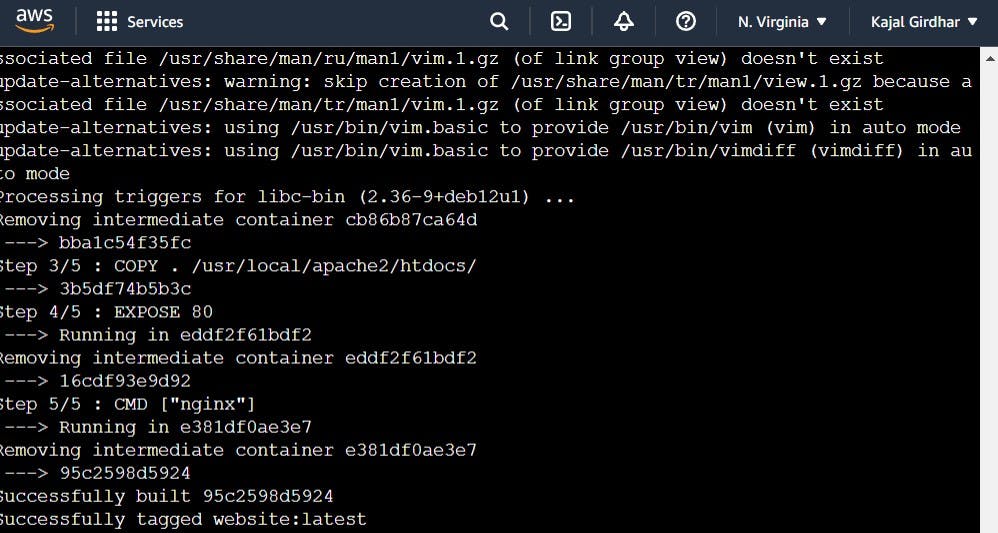
Step-4 Run the docker file create an image and then create a container from the image:
docker build -t website .


verify it with :
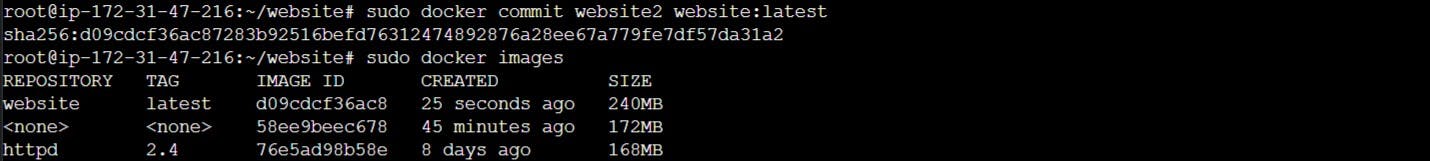
docker images

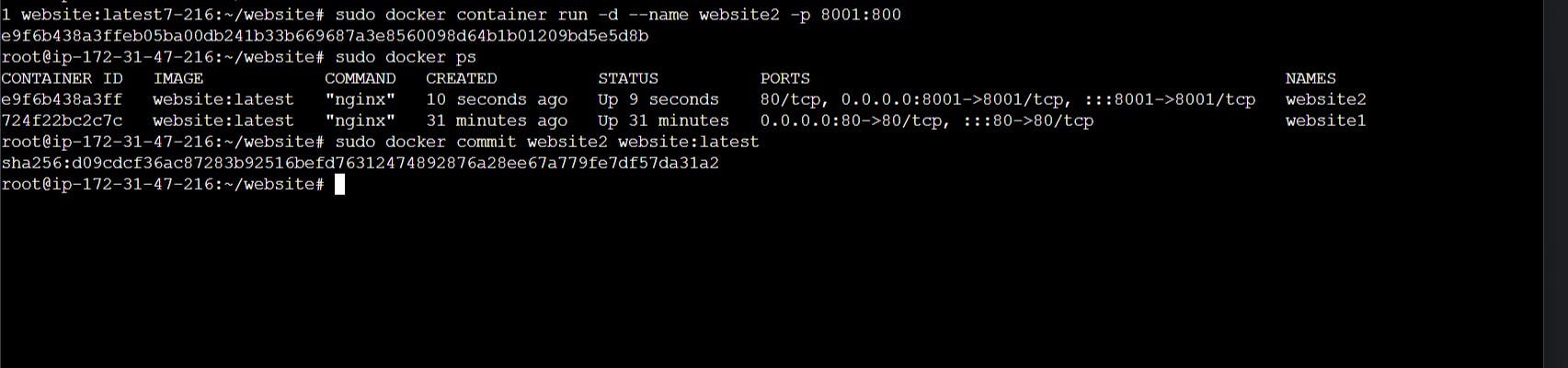
Step-5 Create a container from this docker image.
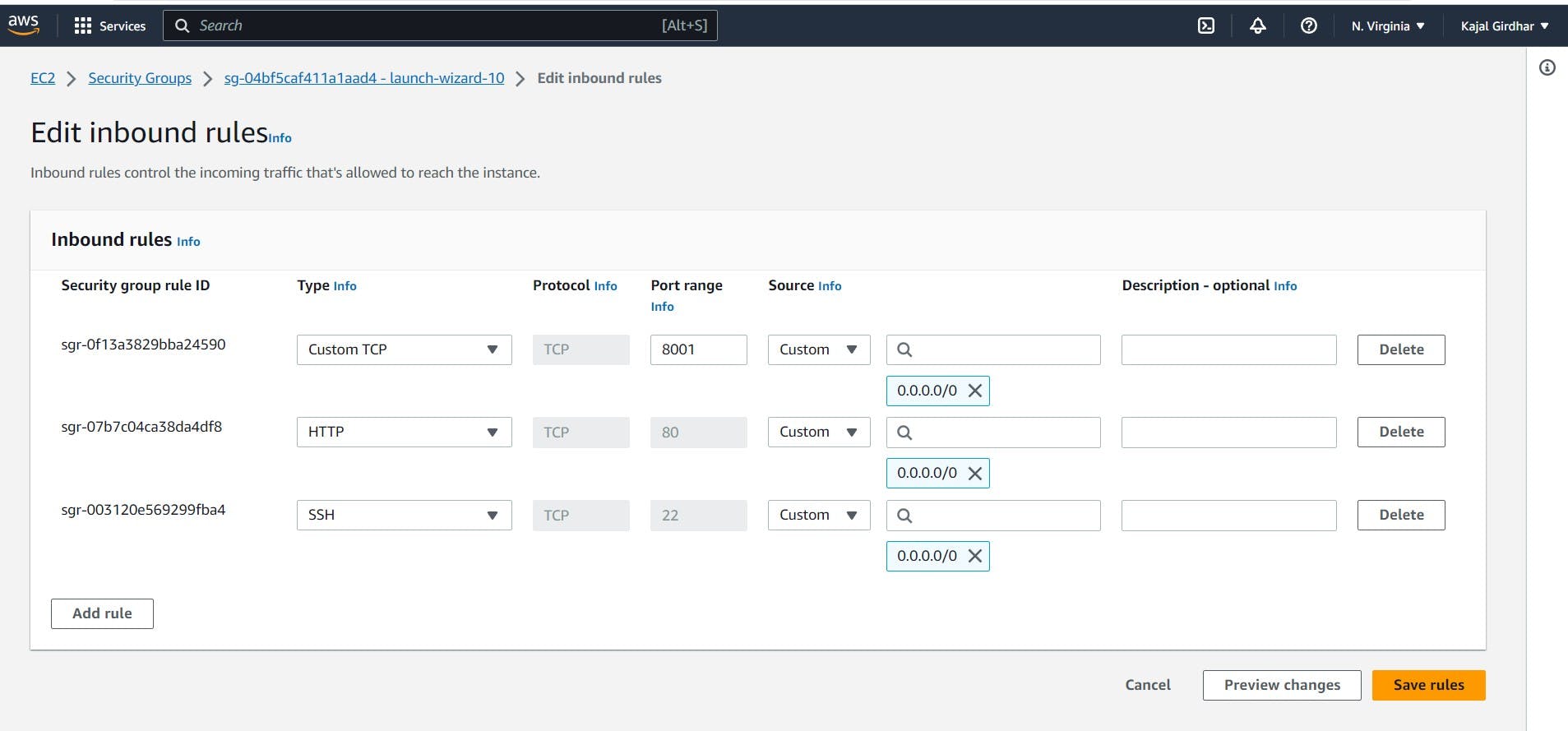
docker container run -d --name website2 -p 8001:8001 website:latest


Now again create an image of this container and then push it to DockerHub.
docker commit <container_name> <image name>

Step-9 Push this image on the Docker hub:
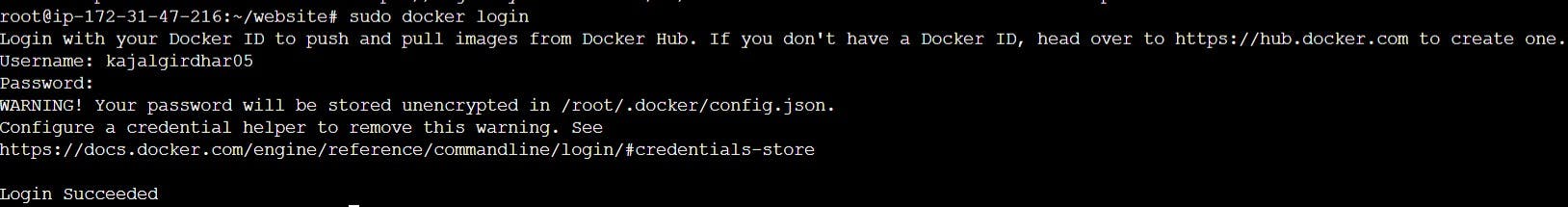
docker login

Give a tag to this image and push the Docker image to Docker Hub using the docker push command.
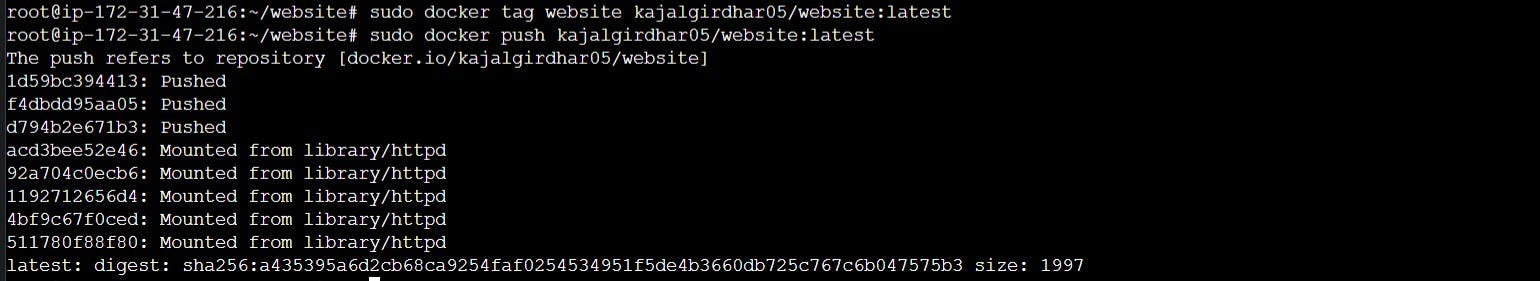
docker tag <image_name> <username/<image_name>:latest
docker push <username/<image_name>:latest

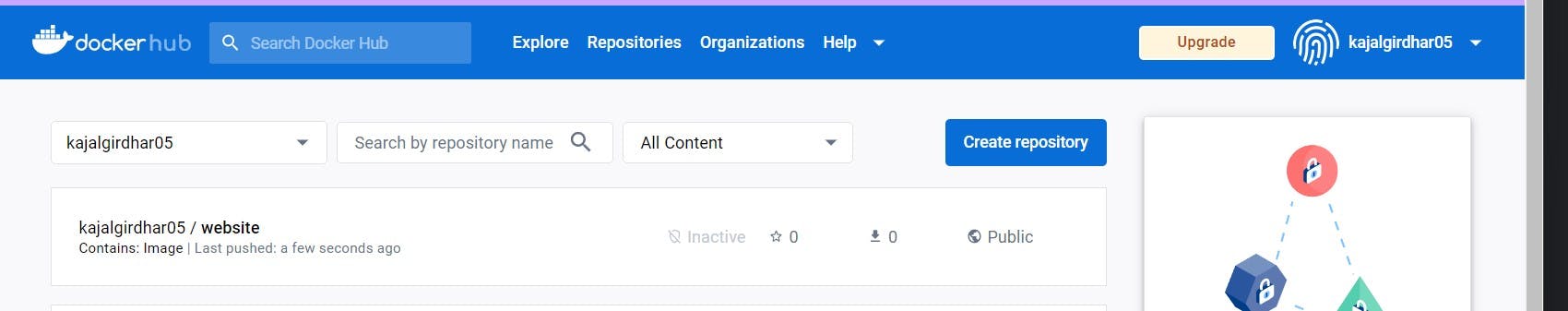
Now verify it with your docker hub account:

+++++++++++++++++++++++++THANK YOU++++++++++++++++++++++++++
